SIRIUSでサイト作成していると、注意やヒントの文字って小さくなってしまいますよね。
毎回フォントサイズを大きくすればよいのですが、修正する場所が多いと記事作成に手間がかかります。
ですが、SIRIUSのCSSをカスタマイズすれば一度にフォントサイズを変更する事ができます。

慣れればすごく簡単に変える事ができるんですよ。
この記事では
- SIRIUSの注意やヒントの文字を一括で大きくする方法
を解説していきます。
SIRIUSの吹き出しの文字大きくする方法
SIRIUSで使われてい吹き出しやヒントの文字が小さいのはテンプレートに使われているCSSという装飾用のコードの文字数の初期値が『12px』というサイズで設定されているからです。
この部分を変更すれば、吹き出しやヒントの中の文字も記事内で使用されている文字サイズに変更する事ができます。

では、変更手順を解説していきますね。
まず、記事内で吹き出しなど変更したい物を入力します。
今回は解説用に『ヒント』を使用しています。
<div class="thint">
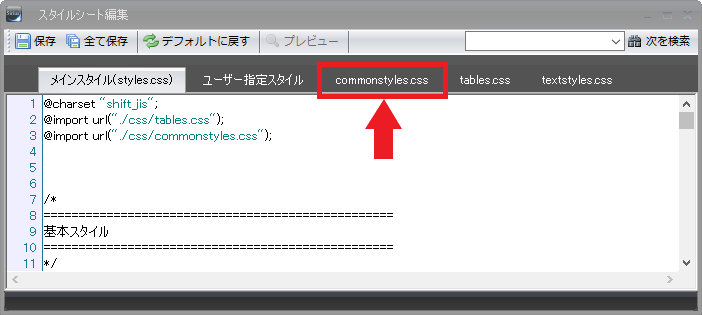
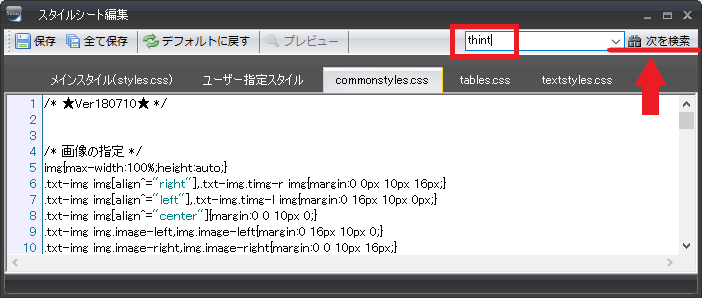
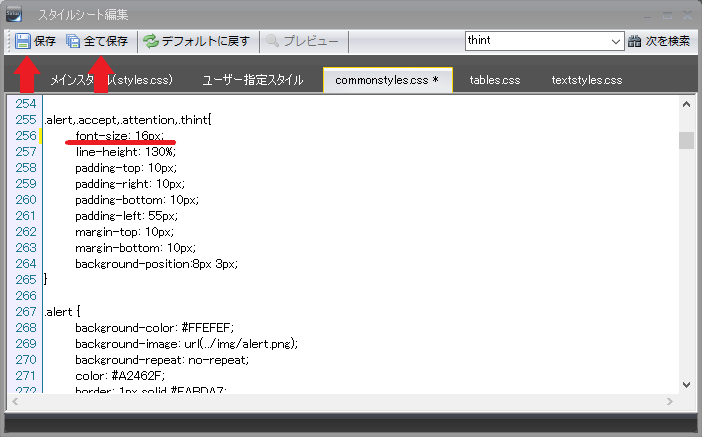
</div>次に、スタイルシートの設定から『thint』と書かれている部分を探します。

注意やヒントといった装飾のコードは『commandsstylecss』に書かれています。

今回は参考として『thint』を使用していますが注意や吹き出しなども同じ探し方です。

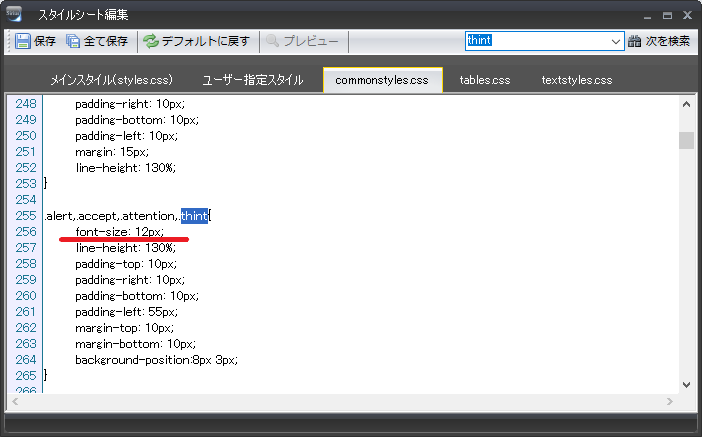
『thint』の文字サイズ設定を12pxから変更したい文字サイズに変更します。


図の部分は警告・承諾・注意・ヒントの設定なので、1か所変更するだけで4つ分の変更が一度にできますよ。


文字サイズを変更するときに【;】を消してしまわないように注意しましょう。
もし、誤って変更してしまった場合は保存しないでウィンドウを閉じれば変更されずにもとにもどりますよ。
作成中の記事にもどって実際にヒントなどの装飾を使用してみましょう。
プレビューで確認して文字サイズが変更されていれば変更完了です。

テンプレートがおかしくなったという時は
CSSの変更を失敗したなど、テンプレートがおかしくなった場合はテンプレートの設定を初期化する事ができます。
すでにアップロードしたWEBサイトは変更されませんが、新しくアップロードする場合は初期化されたテンプレートになってしまいます。

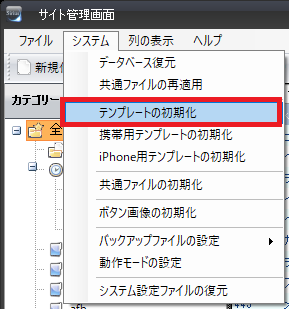
では、テンプレートの初期化方法を解説していきますね。



テンプレートの表示がおかしくなったら、一度テンプレートを変更しなおすか、初期化で元に戻る場合があります。
こまった時はバックアップをとってから初期化してみましょう。
SIRIUSのCSS変更はこれだけ知っていればOKかも
この記事を書いている2022年6月には『SIRIUS2』の販売が決定しています。
ですが、まだSIRIUSもサポート期間があります。
できればあまり予算をかけずにサイト作成していきたいというのであれば、注意やヒント・吹き出しなどのCSS変更でも作業がずっと楽になりますよ。



