スマホでWEBサイトを見たときに公式サイトなどで使われているオーバーレイ広告。

設置できればいつでもアフィリエイトリンクが押せるようになるのでクリック率アップが期待できます。
ですが、オーバーレイ広告の設置方法の情報はあまりありませんよね。

なかなか情報がなくてオーバーレイ広告の設置をあきらめました・・・
この記事では
- SIRIUSでオーバーレイ広告を設置する方法
を解説していきます。

ただし、ボタンリンク等と同じくアフィリエイトリンクの改変に当たります。
あくまでも自己責任となるので、その点は了承してくださいね。
オーバーレイ広告を設置する前に準備する物
まず、オーバーレイ広告で使用する画像を準備します。
画像のサイズは481p × 80px で作ります。
画像をCANVAからダウンロードした後は『float_buttom.png』というファイル名で保存しておきます。

CANVAからダウンロードするときに『jpg』だとうまく動かないので必ず『png』の形式でダウンロードしてくださいね。
画像はCANVAのカスタムサイズで作ると簡単に作る事ができます。
CANVAは無料版でもヘッダーやアイキャッチ画像が作れるので、サイト作成にはとても便利なサイトです。

まだCANVAに登録していないという方はまず登録してくださいね。
SIRIUSの設定を確認します
次にSIRIUSの設定を確認します。
SIRIUSでは携帯サイト・Iphoneサイトを同時に作成する機能がありますが、この機能を使用しているとオーバーレイ広告がうまく動きません。
次の2か所のチェックが無い事を確認しておきます。
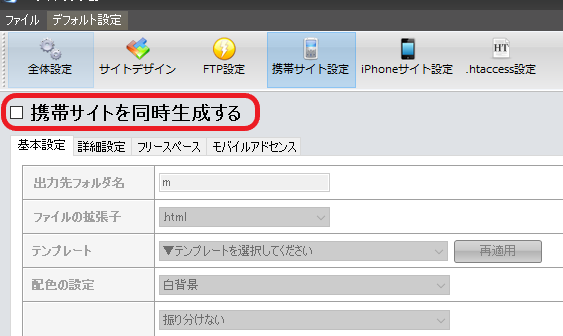
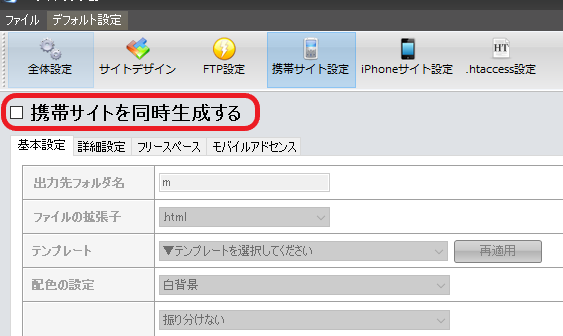
確認する箇所は『サイトオプション』にある
- 携帯サイトを同時生成する
- iPhoneサイトを同時生成する




もしチェックが入っているとオーバーレイ広告がうまく表示できません。
必ずチェックされていない事を確認してくださいね。
オーバーレイ広告を設置します
オーバーレイ広告を設置するには
- 『スタイルシート』の『ユーザー指定スタイル』
- 『フリースペース』の『メインカラム下段』
の2か所にコードを追加します。
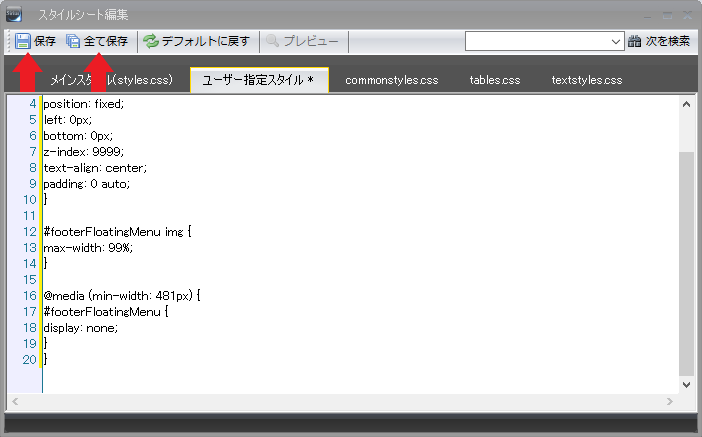
『スタイルシート』の『ユーザー指定スタイル』にコードを追加
まず、スタイルシートにコードを追加してきます。

すでに何かのコードが入っている場合は一番下の部分に続けて追加してください。
#footerFloatingMenu {
display: block;
width: 100%;
position: fixed;
left: 0px;
bottom: 0px;
z-index: 9999;
text-align: center;
padding: 0 auto;
}
#footerFloatingMenu img {
max-width: 99%;
}
@media (min-width: 481px) {
#footerFloatingMenu {
display: none;
}
}
『スタイルシート』の『ユーザー指定スタイル』にコードを追加
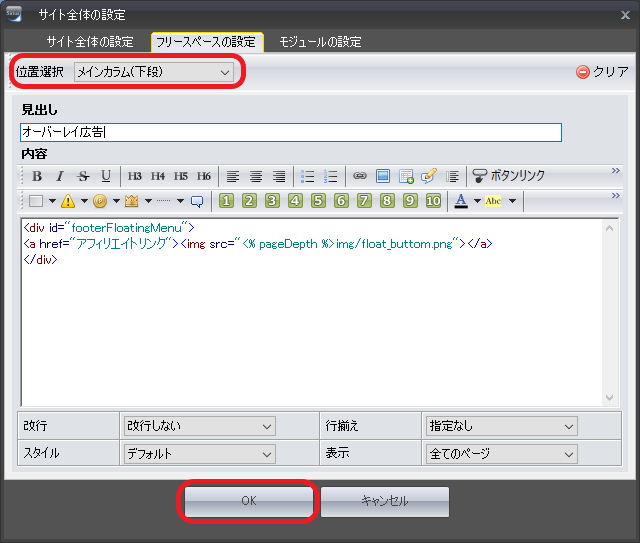
次に画像を表示するフッター部分に次のHTMLタグを入れます。
<div id="footerFloatingMenu">
<a href="アフィリエイトリンク"><img src="<% pageDepth %>img/float_buttom.png"></a>
</div>
『アフィリエイトリンク』と書かれた部分をあなたのアフィリエイトリンクのURLに変更して使ってくださいね。
アフィリエイトリンクの構造
『アフィリエイトリンク』の部分にはASPから取得したアフィリエイトリンクの一部を使用します。
例としてA8ネットのアフィリエイトリンクをオーバーレイ広告用として使用する場合の使用箇所です。
<a href="https://ユーザー専用コード" rel="nofollow">
案件(テキスト)</a>
<img border="0" width="1" height="1" src="https://wアクセスカウント用タグ" alt="">アフィリエイトリンク用タグに入っている情報は次の3つです。
- ユーザー専用のコード(URL)
- 案件のテキスト・画像
- アクセスカウント用のコード(URL)
このうち、ユーザー専用コードの部分を使用します。
実際の設置の方法です。

ペラサイトのようにトップページ下に設置したい場合は『メインカラム(下段)』にコードをコピーします。

オーバーレイ広告用に作成した画像データを読み込みます
最後にCANVAなどで作成したオーバーレイ用の広告をSIRIUSに取り込みます。
画像の読み込みは通常のサイト作成と同じように画像の新規追加でリストに入れます。

画像管理のリストに画像が入っていれば大丈夫ですよ。
SIRIUSのプレビュー画面でオーバーレイ広告の動作確認
最後にSIRIUSのプレビュー・もしくはスマホで実際にWEBサイトを表示させてオーバーレイ広告が機能するのかテストします。
この記事で解説したオーバーレイ広告は『画面幅が480px以下の場合にオーバーレイ広告を表示させる』という設定です。
オーバーレイ広告が機能していれば、SIRIUSのプレビュー画面をスマホサイズの表示にする事でオーバーレイ広告が表示されるようになります。
最後にオーバーレイ広告をクリックして案件のLPに移動できればオーバーレイ広告の設置は完了です。
オーバーレイ広告を設置するといつでもアフィリエイトリンクが表示されている状態になるので、成約率UPが期待できます。
少しでも報酬が伸ばせるようにアナタもオーバーレイ広告を設置してみてくださいね。



